Aptabase 应用分析平台

简介⌗
Aptabase 是 Firebase/Google Analytics 的开源替代品,专为移动、桌面和 Web 应用程序构建。
其特点如下:
- 广泛的 SDK 列表:无论您使用什么框架或语言,我们都有适合您的 SDK。Swift、React Native、Flutter、Electron、Kotlin 等等。
- 隐私至上:我们优先考虑用户隐私,并在不使用唯一标识符的情况下收集最少的使用数据。相反,我们专注于监控会话,完全遵守 GDPR、CCPA 和 PECR 法规。
- 简单:内置且用户友好的仪表板,包含您所有的基本指标,使您能够轻松获得洞察力并掌握应用程序的动态。
- 开源:我们的源代码 100% 开源。没有任何隐藏内容。所有服务器代码和 SDK 均可供您检查和贡献。
部署⌗
services:
aptabase:
image: ghcr.io/aptabase/aptabase:main
labels:
- traefik.enable=true
- traefik.http.routers.aptabase.tls=true
- traefik.http.routers.aptabase.rule=Host(`aptabase.svc.dev`)
- traefik.http.routers.aptabase.service=aptabase
- traefik.http.routers.aptabase.entrypoints=http,https
- traefik.http.services.aptabase.loadbalancer.server.port=8080
restart: no
volumes:
- ca:/usr/local/share/ca-certificates
- certs:/etc/ssl/certs
hostname: aptabase
networks:
- traefik
environment:
REGION: SH
BASE_URL: https://aptabase.svc.dev
SMTP_PORT: 1025
SMTP_HOST: mailpit.svc.local
SMTP_USERNAME: developer
SMTP_PASSWORD: 7UWyH3uEhnShK6Al8uQCd1CCI4SdGkOE
SMTP_FROM_ADDRESS: [email protected]
AUTH_SECRET: c4rI4x8kz5DgKJ1is5Eiu9bNncSQ6ROD
DATABASE_URL: Server=postgresql.database.local;Port=5432;User Id=aptabase;Password=mC4MZj0EEX2Ulpyjh3K8MzZzPK72O7Ha;Database=aptabase
CLICKHOUSE_URL: Host=clickhouse.database.local;Port=8123;Username=clickhouse;Password=jfbuewdAe2ElVkQYqZQZw58fsN5FdLcM
container_name: aptabase
volumes:
ca:
external: true
certs:
external: true
networks:
traefik:
external: true

其中 SMTP 用于配置身份认证,在登录时会向指定的邮箱发送一个用于登录的链接。
Aptabase 本身以来两个数据库,一个是 PostgreSQL,还有一个是 Clickhouse,而我本地这两个数据库都有单独的容器实例,所以就不单独为 Aptabase 创建对应的容器了!
启动服务:
docker compose up -d
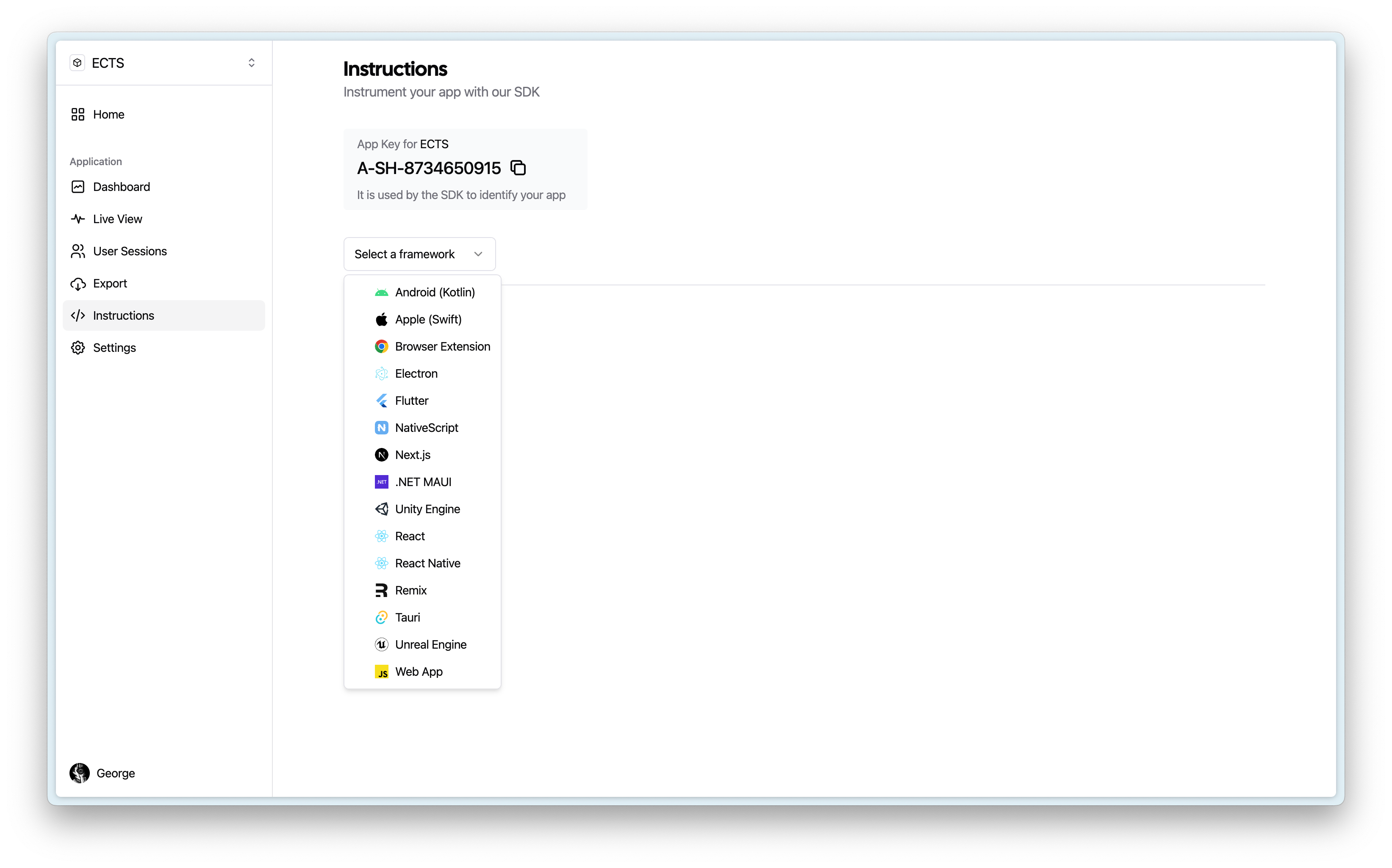
项目集成⌗
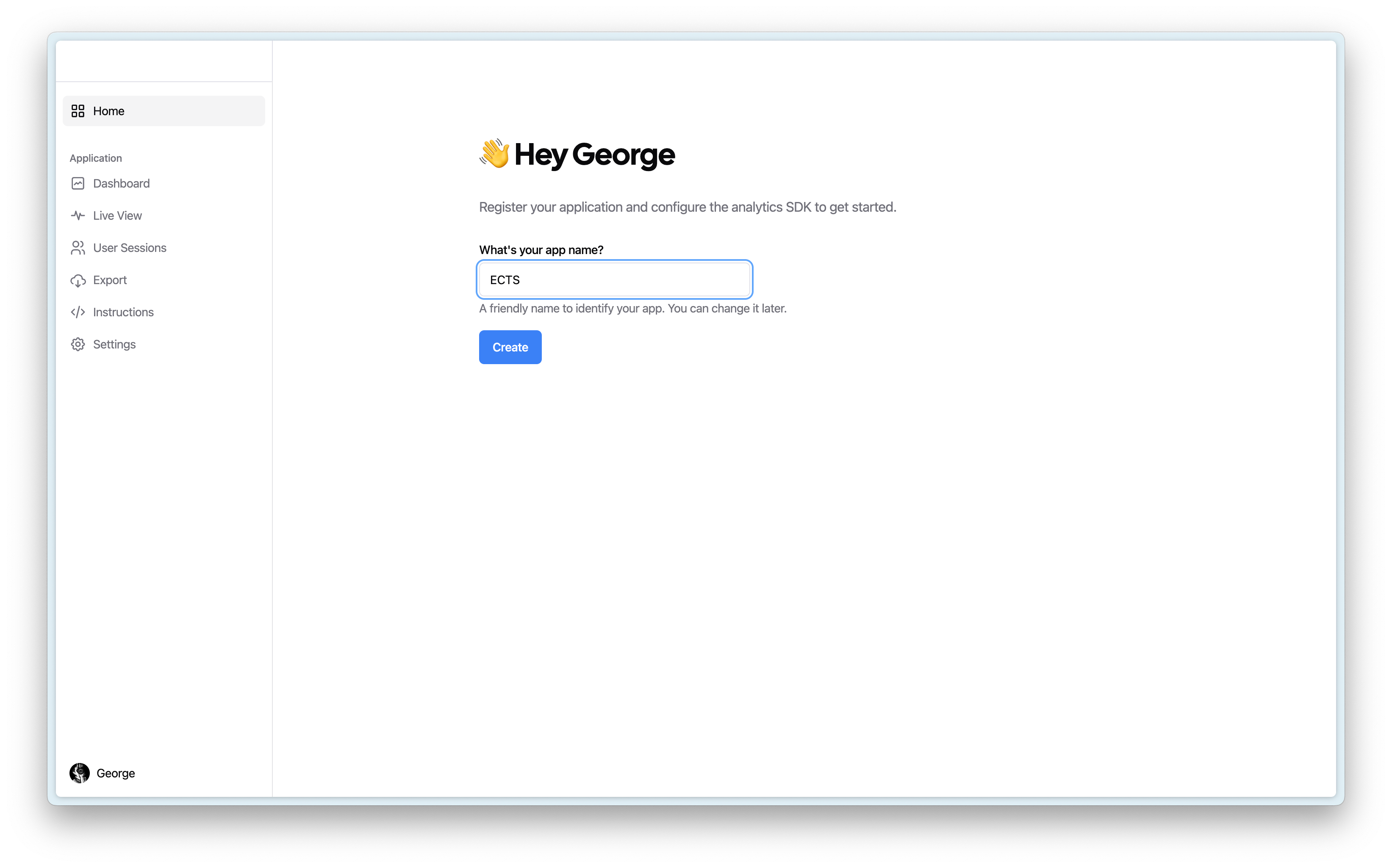
创建项目:



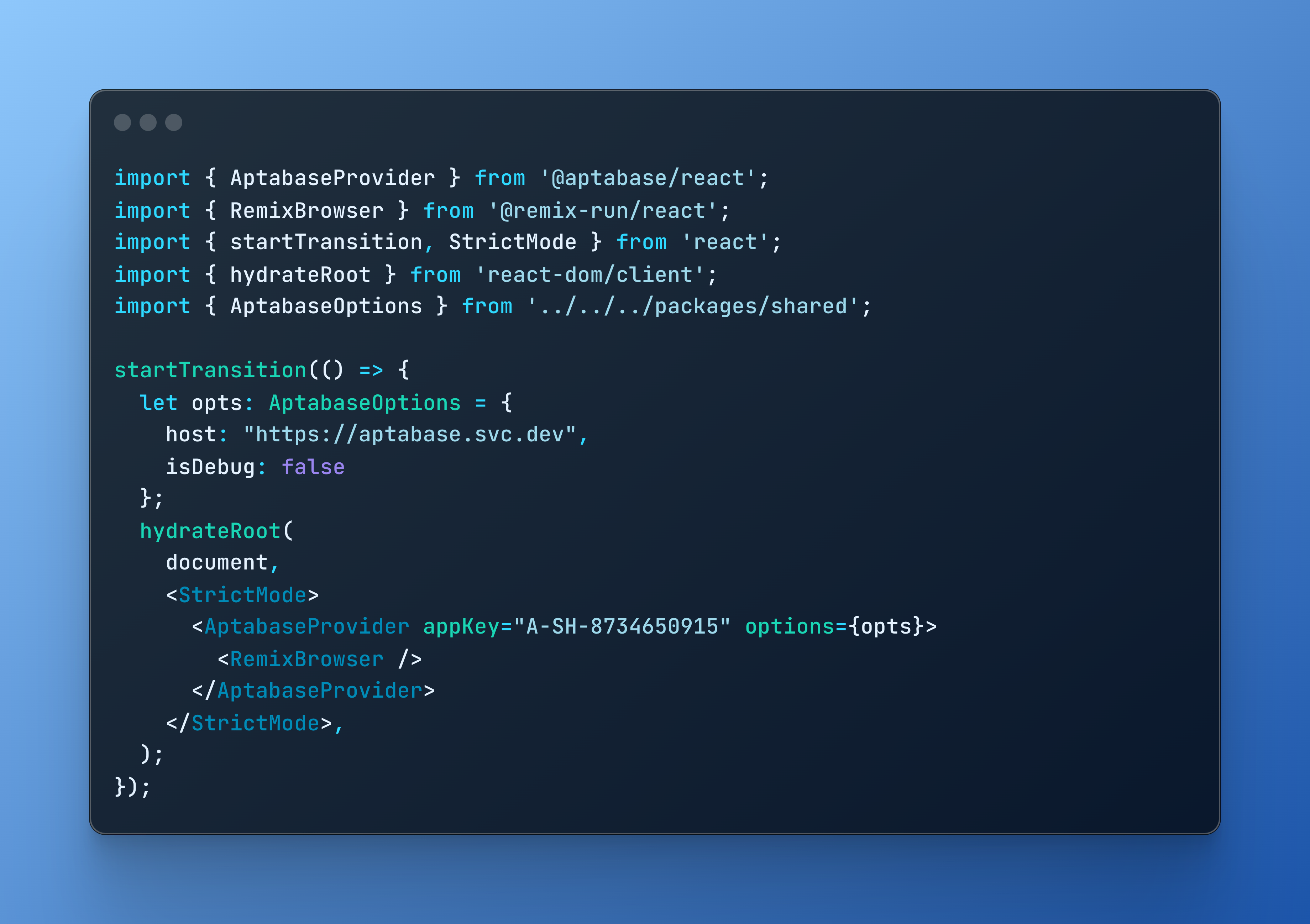
这里我用官方提供的 examples 中的 remix 项目来跑一个 Demo!
gh repo clone aptabase/aptabase-js

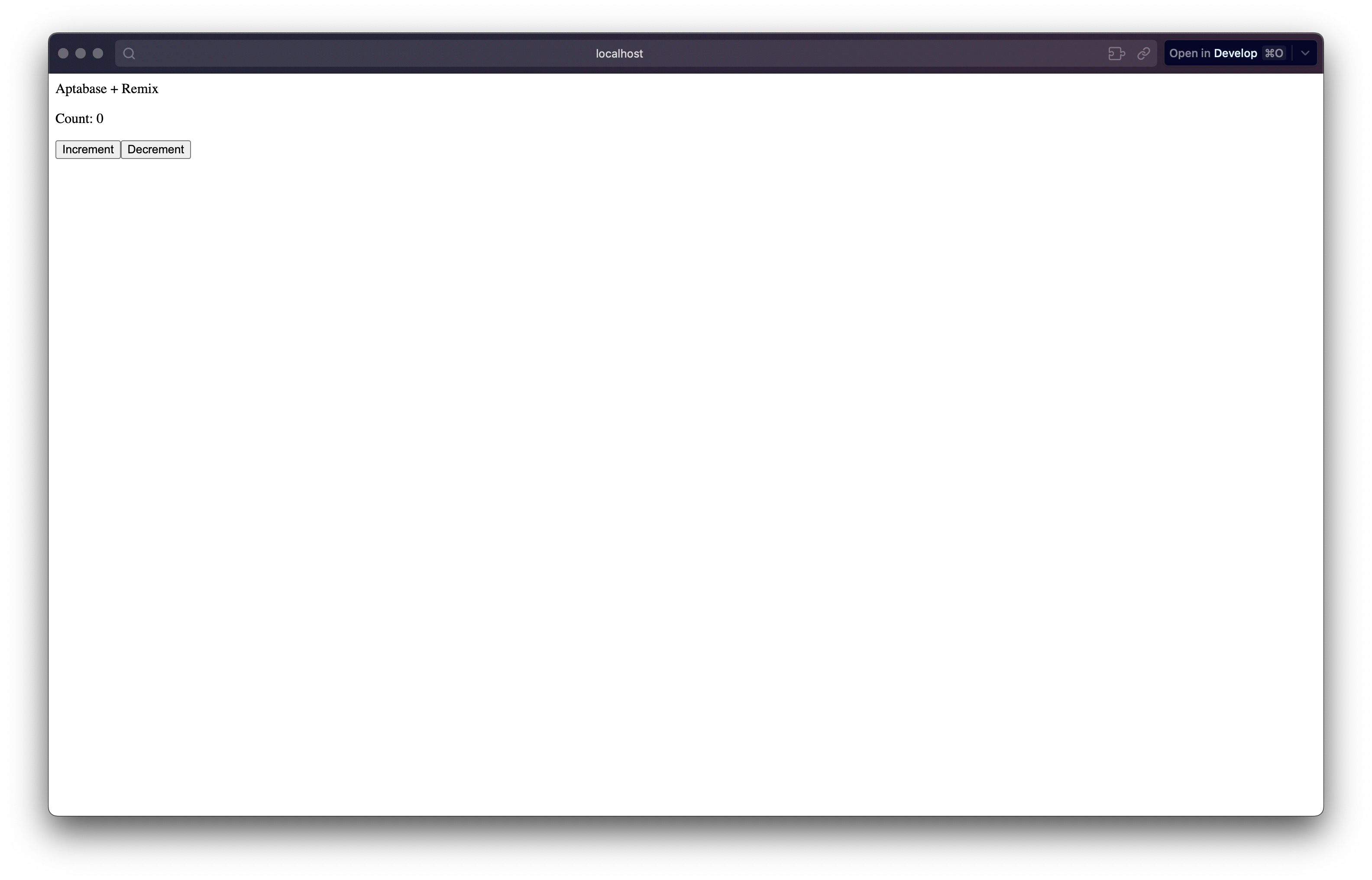
运行项目⌗
pnpm install
pnpm dev
> @ dev /Users/George/Develop/Node/aptabase-js/examples/remix-app
> PORT=4000 remix dev
💿 remix dev
info building...
info built (292ms)
Remix App Server started at http://localhost:4000 (http://10.0.6.8:4000)

到此,项目集成就完成了,当我们点击页面中的按钮时,前端项目就会向 Aptabase 的 API 发送事件!
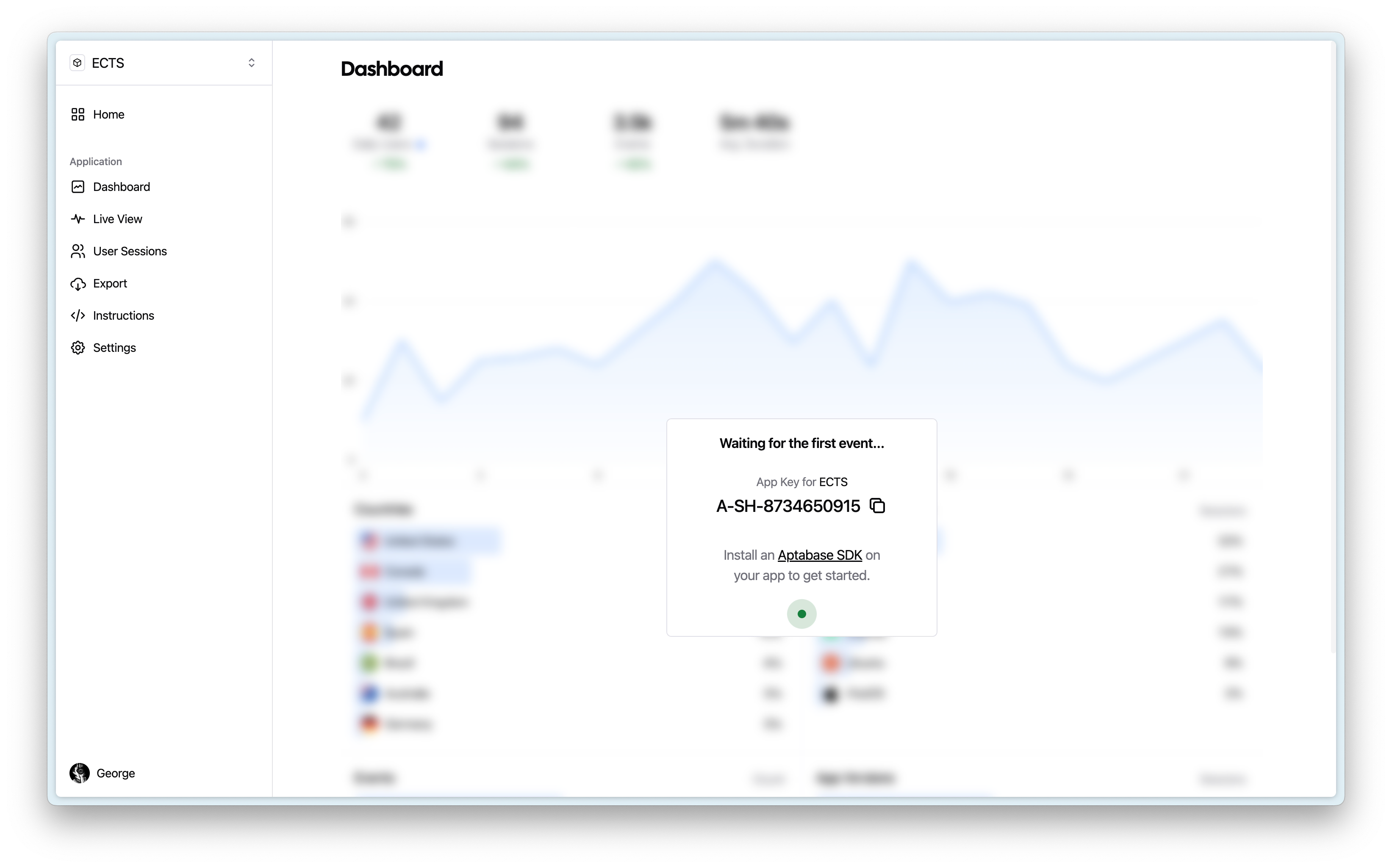
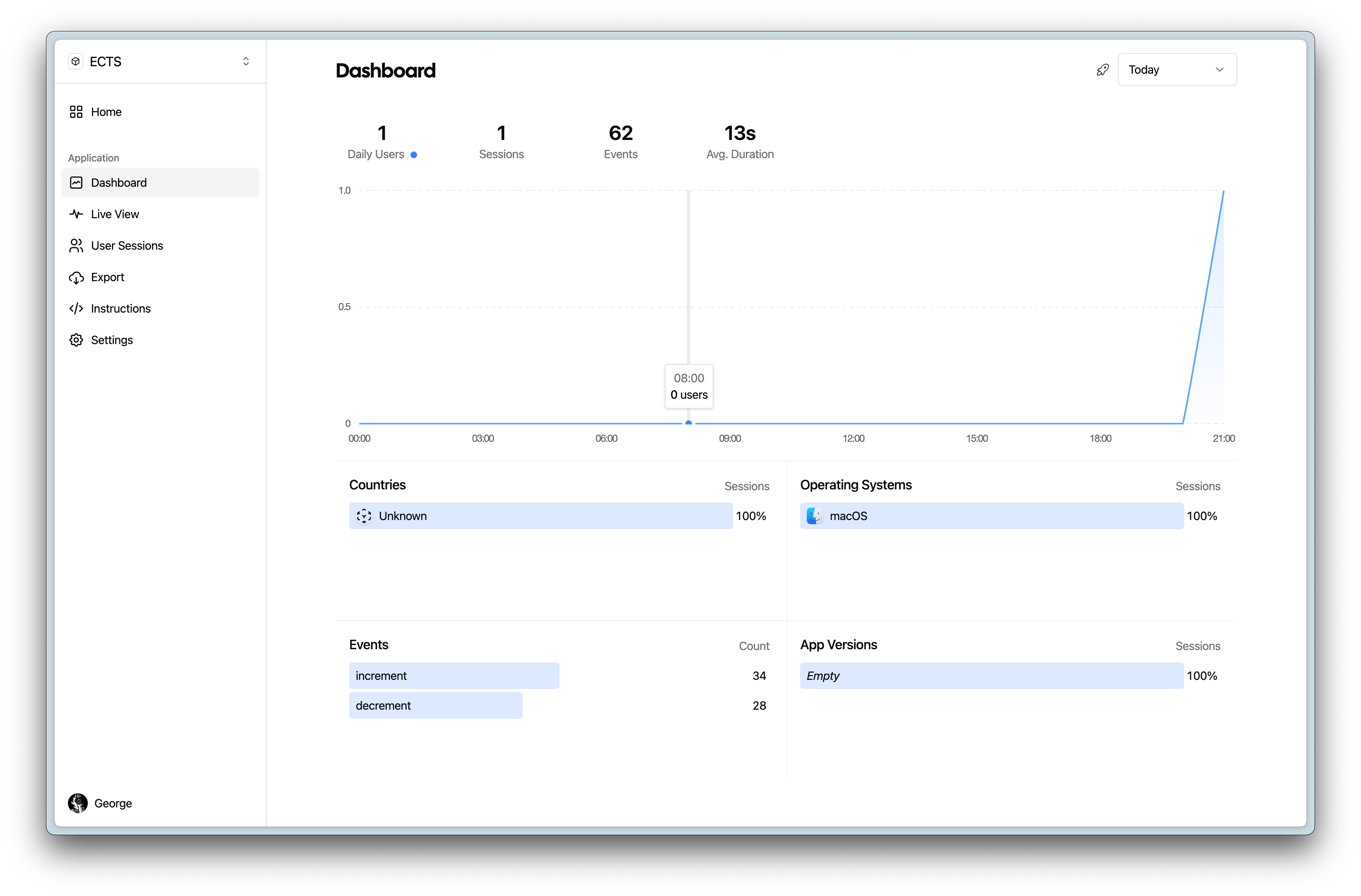
Dashboard⌗

不出意外的话,就可以在项目的 Dashboard 上看到事件的相关指标了!
总结⌗
对于想自己做独立开发的开发者来说,类似的服务有很多,Aptabase 相对而言上手成本比较低,功能虽然没有其他的项目完善,但是该有的也都有了!
I hope this is helpful, Happy hacking…