使用 Wiki.js 管理企业内部文档

现状⌗
目前公司内部的文档相对比较分散,作为技术人员呢,我会把相关文档写成 Markdown 用 VuePress 进行渲染,UI 和交互上都比较友好,但是有两个问题:
编写起来比较麻烦,需要打包发布(虽然我们是在 Gitlab 上使用 Runner 和 Pages 服务进行打包和部署,一定程度上简化了操作,并且可以在 Gitlab 仓库中使用 Web UI 来编辑,但是总体来说还是没有那种 CMS 来的方便)。
权限的控制,这类开源项目的本身需求或者定位就是面向所有用户的,但是我们想根据企业内部的人员岗位来设置不同文档的权限(虽然通过 Gitlab Pages 的访问控制实现一定程度的权限控制,但是只能做到这了,无法做到更细粒度的权限控制)。
除了 VuePress 以外,我们还用过语雀、Gitlab Wiki 导致我们现在的文档相当分散,语雀在各方面都做了比较好也比较成熟,但是对于公司内部的一些认证的接入比较麻烦,所以最早用了一段时间以后就放弃了,再接着就是 Gitlab Wiki,目前还有在使用它记录会议纪要,但是对于检索和阅读非常不友好。
偶遇 Wiki.js⌗
在闲逛 Github Trending 的时候,发现了 Wiki.js 这个开源项目,于是包着试一试的心态,在本地使用 Docker Compose 部署了一个 Wiki 系统。
不得不说,一上来给我的感觉是有点无从下手,尤其是导航和文档内容的组织结构。没有一个直观的 UI 界面管理目录。
经过数小时的研究和测试,终于让我摸明白了,然后发现还挺强大的,尤其是权限控制。
概念⌗
Wiki.js 把导航栏设计的自由度非常高,可以自定义,针对每个栏目设置多个可见组,这是我觉得很棒的功能,这样可以针对组设置导航菜单的可见性。在结合组权限和页面访问规则,能够实现任何粒度的权限控制。
Wiki.js 让团队协作变得更简单,企业的内部文档可能不是某一个人或部门来维护的,而是整个公司自上而下的一种协作方式。在 Wiki.js 中可以查看改动历史,添加评论等。
并且支持多语言目录切换,以及目录结构关联文档结构。但是不得不说的是,这样会导致学习成本比较高,对新手尤其是非技术人员来说不是很友好。需要一定的预备知识,期望在 3.* 版本中能够优化。
运维配置⌗
Wiki.js 的常规配置比较简单,并且支持多语言,下面主要介绍一下 存储、身份认证 和 用户组 的管理。
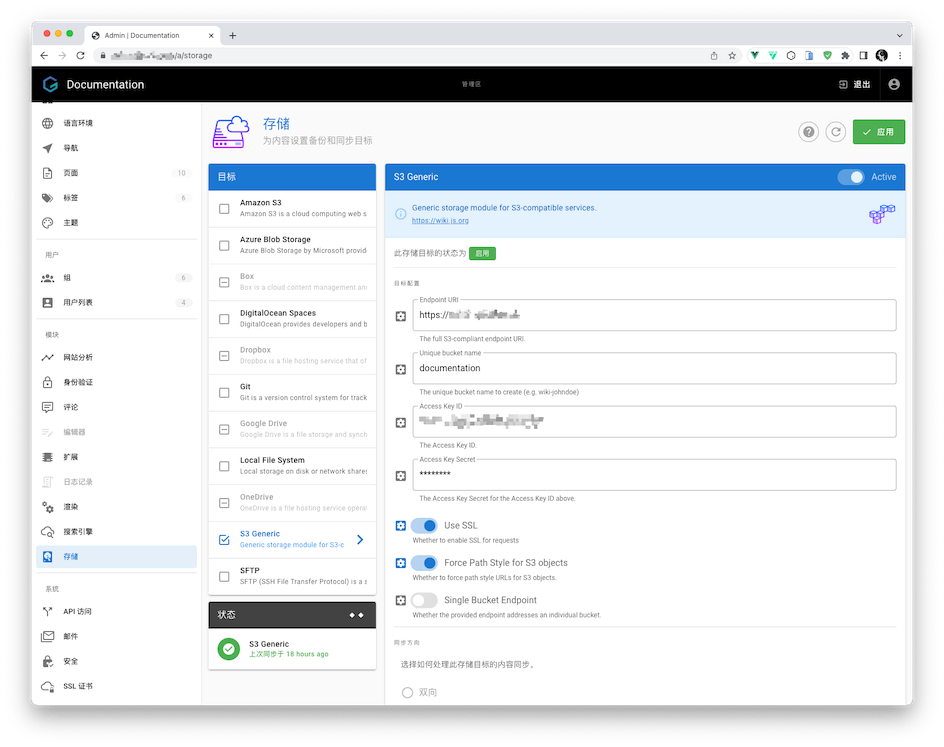
存储⌗
我们因为内部有 MinIO 存储服务,所以这里我直接为 Wiki.js 创建了存储桶,并使用 MinIO 作为存储,但是在配置的时候需要注意,在选项里没有 MinIO,但是可以选择 S3 Generic。

完成后,可以点击下方的 Export All 面板的 Run 按钮,将文档上传到 MinIO。导出完成后,可以在左下角看到同步状态!
这里需要注意的是,我没有开启 Single Bucket Endpoint,因为我的 Endpoint URI 不是绑定到 Bucket 的。
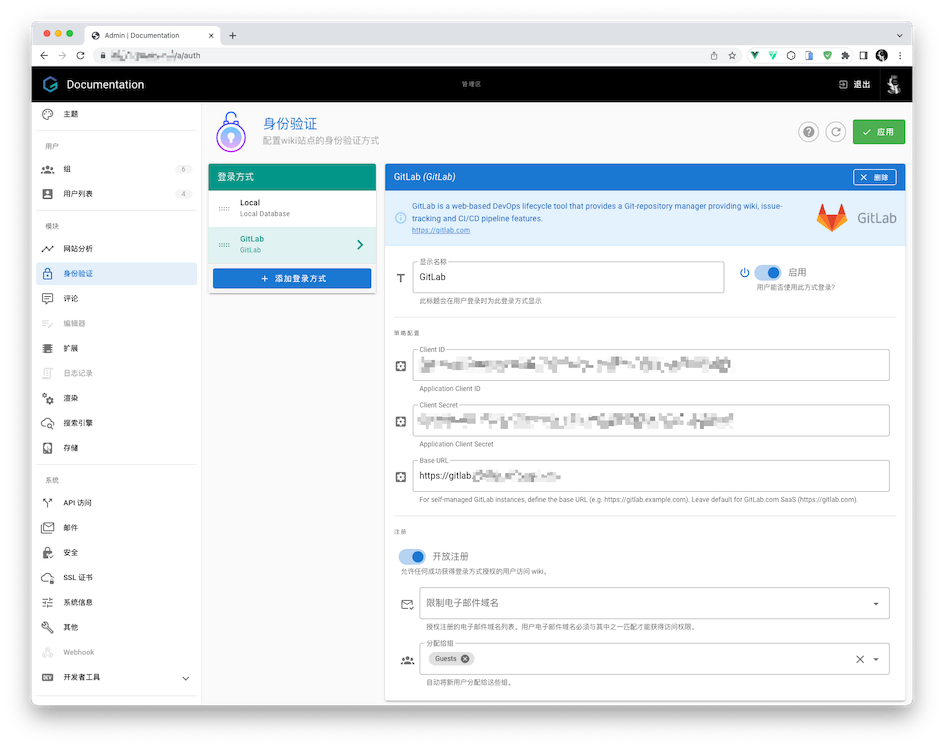
Gitlab 身份认证⌗
在 Gitlab 上创建对应的 Application,将下方的配置参考中的回调的网址/重定向的路径填入 Gitlab Applicaiton 的回调地址里,然后在 Wiki.js 里填上 Client ID、Client Secret 和 Base URL 并保存,就可以使用 Gitlab 登录了。

为了方便我这边开启了开放注册功能,也就意味着我们内部 Gitlab 登录的用户会自动创建账户信息,避免要我自己手动再导入了。
用户组组设置⌗
Wiki.js 的权限是和 Group 绑定的,不直接与用户关联,这样便于灵活管理。
组用户登录后默认跳转⌗
可以在组中设置组用户默认跳转页面,这样可以更好的区分和引导不同组的用户。
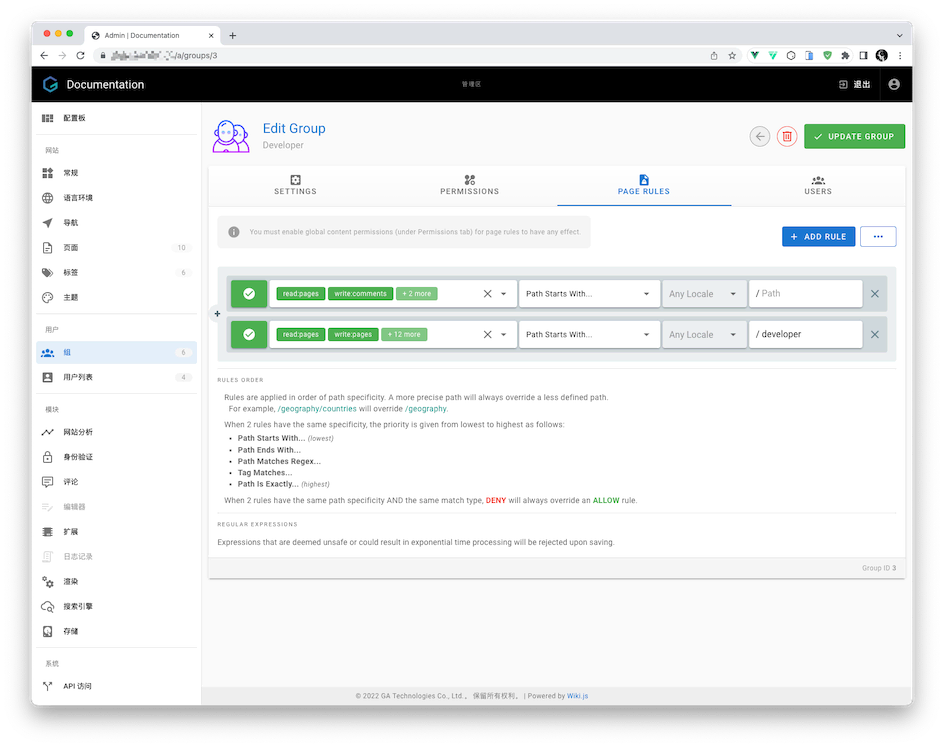
PAGE ACL Rules⌗
通过这个组设置,可以做到页面的各种粒度的权限控制,例如:我们让开发人员只能看到与开发相关的文档,那么可以在规则中添加一个规则:

然后我们将所有与开发相关的文档放在 /zh/developer 目录下,对于图片或者附件,建议也同样放在组目录下,这样避免要多次设置权限。
首页是否需要验证⌗
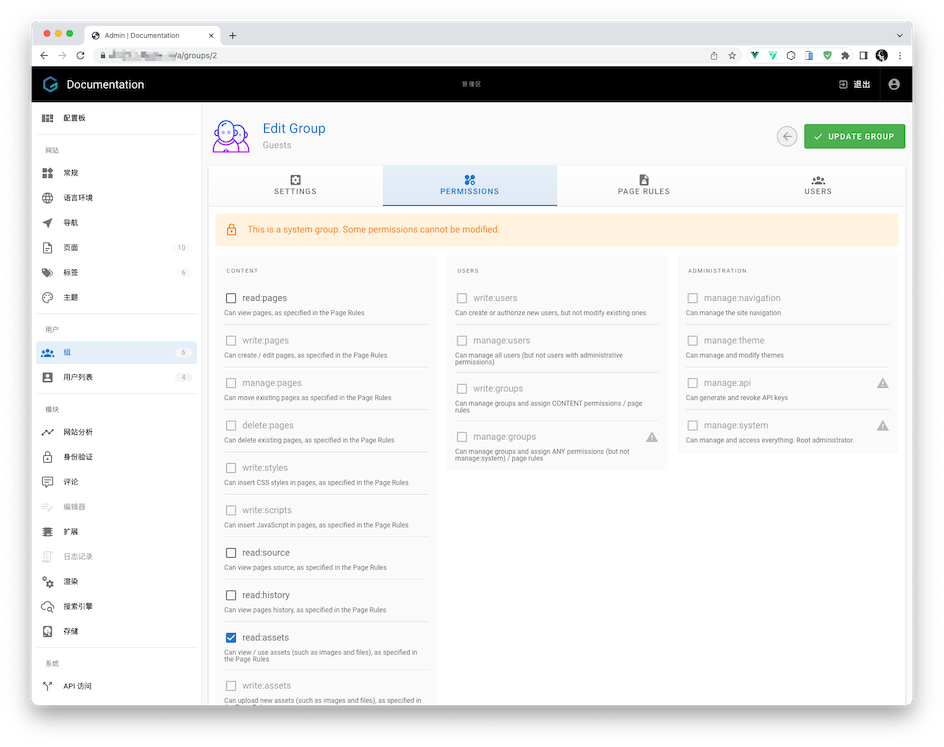
系统默认 Guest 组是可以访问首页的文档的,如果希望只有登录后才能看到,可以在 Group 设置里,点击 Guests 组,切换到 PERMISSIONS 标签。

确保只勾选了 read:assets 权限。
read:assets 是用于在登录页获取站点 LOGO 和 背景图片,如果没有勾选,则会导致登录页的 LOGO 和背景为黑色。
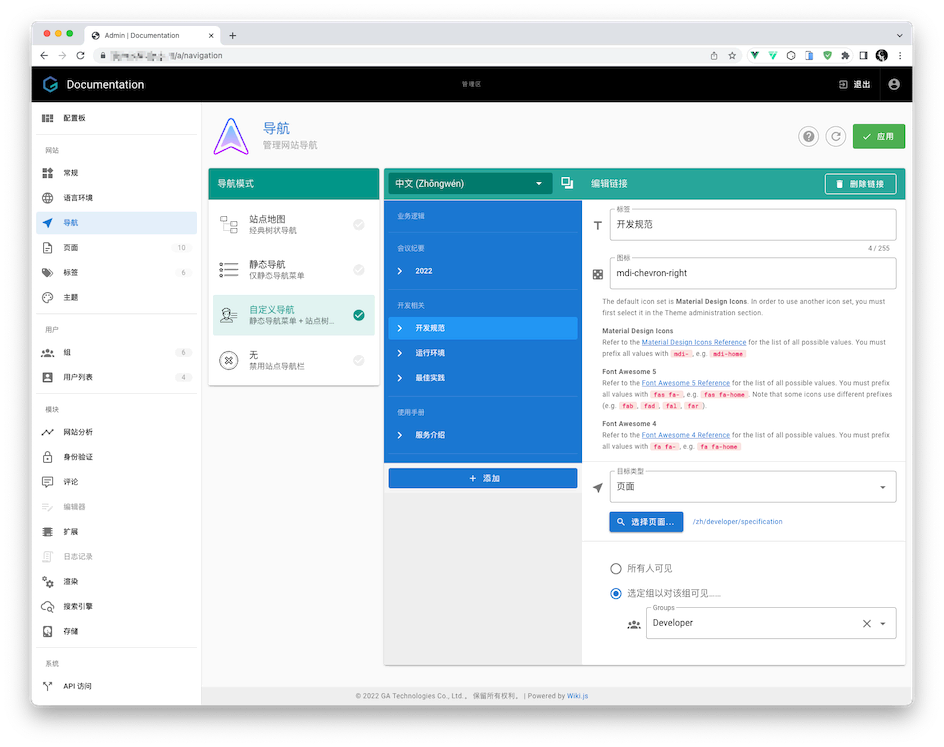
导航栏设置⌗
导航栏建议选择成自定义导航栏,也就是静态导航菜单 + 站点树这种模式,通过右下方的可见性设置可见的组。

如果希望某个组的用户可以修改导航栏,那么可以为组分配权限,但是切记需要分配
write:groups权限,否则无法通过 API 读取组列表信息。
总结⌗
完成配置后,就可以安安静静的写文档了!!!不够这一路配置下来确实比较费心思,而且这可能只是一个开始,后面对于人员的分配和权限的管理,还有目录的划分,多人的协作都会遇到一些问题。
I hope this is helpful, Happy hacking…