使用 Clarity 了解您的用户想要什么

背景⌗
我们总是尝试在 UI 或者功能上做各种调整,但往往我们并不知道用户真正的需求。这对于我们来说就像摸着石头过河,每一次的调整对于我们来说没有充分的数据来支撑我们的下一步决策。
巧合⌗
在一个机缘巧合的下午,我们收到来自日本同事的消息,询问我们是否能在网站上接入 Clarity。经过一番研究以后发现功能正式我们想要的,而且最重要的是:
Clarity: It’s free—forever. Enjoy all the features of Clarity at absolutely zero cost. You’ll never run into traffic limits or be forced to upgrade to a paid version.
这属实震惊到我了,之前也有了解过类似的数据分析平台,但是给出的报价往往超出了我们的预期。
准备接入⌗
我们很快的在 Clarity 上注册了账户,并开始尝试接入我们的网站,在接入的时候有两种方式,相对来说都比较简单。
通过 Google Analytics 接入⌗
这种方式比较简单,但是前提是你的网站已经使用了 Google Tag Manager 和 Google Analytics。
在 Clarity 上创建一个新的项目,然后在 Setup 中选择 Install tracking code on third-party platforms 分组中的 Google Tag Manager。
在页面的右侧会弹出操作界面,点击 Connect Now. 按钮会跳转到 Google 进行授权。
完成后只需要对 Clarity 进行授权就可以了,到这里还没完,还需要接入 Google Analytics,这个的操作步骤与上面类似。
需要注意的是,接入过后需要大约 2 小时的时间才能产生统计数据,另外这些数据是有一定延迟的!
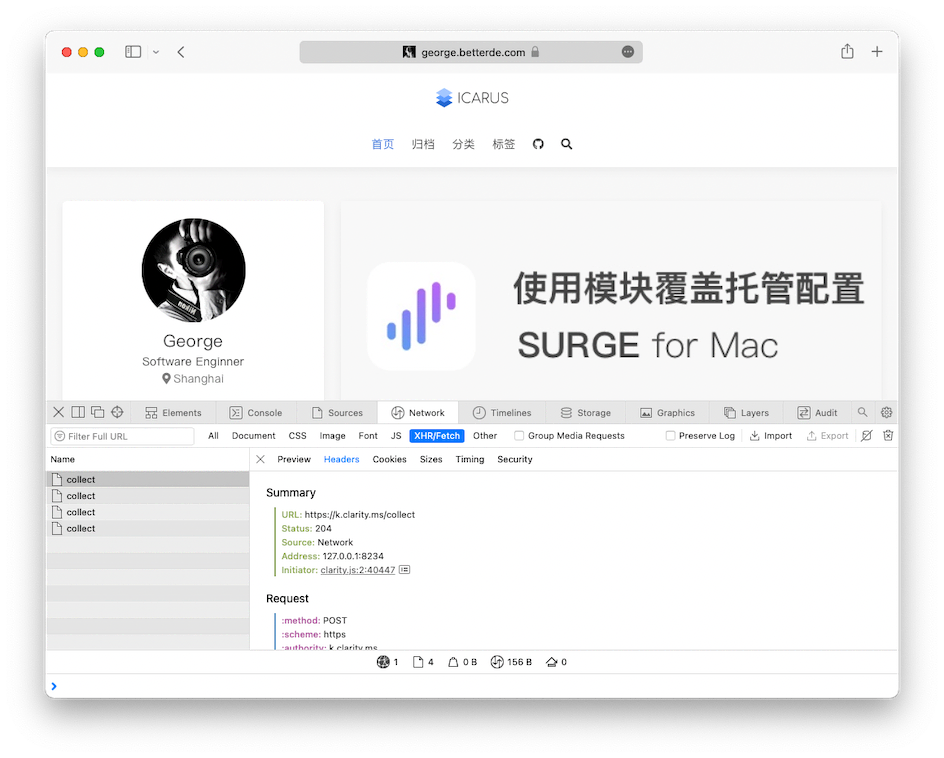
通过这种方式接入的原理是,Google Tag Manager 的统计代码允许第三方的服务商插入自己的统计代码,这样用户在网页中的所有操作将会被发送到 Microsoft 的服务器,而不是 Google 的服务器。

手动在网页中注入代码⌗
这种方式适合网站没有接入 Google Analytics 的网站,需要开发人员在网页中源代码中插入统计代码。
在 Clarity 的 Setup 页面 Install tracking code manually 分组中,复制统计代码到你的项目中。
高级设置⌗
Masking⌗
这个设置是为了防止将用户输入的敏感信息发送到 Microsoft Clarity,以免被不法分之利用。如用户注册登录时的账户密码等数据。
IP blocking⌗
这个设置用于过滤掉不想统计的 IP 地址,例如开发人员或公司内部人员的用户行为。
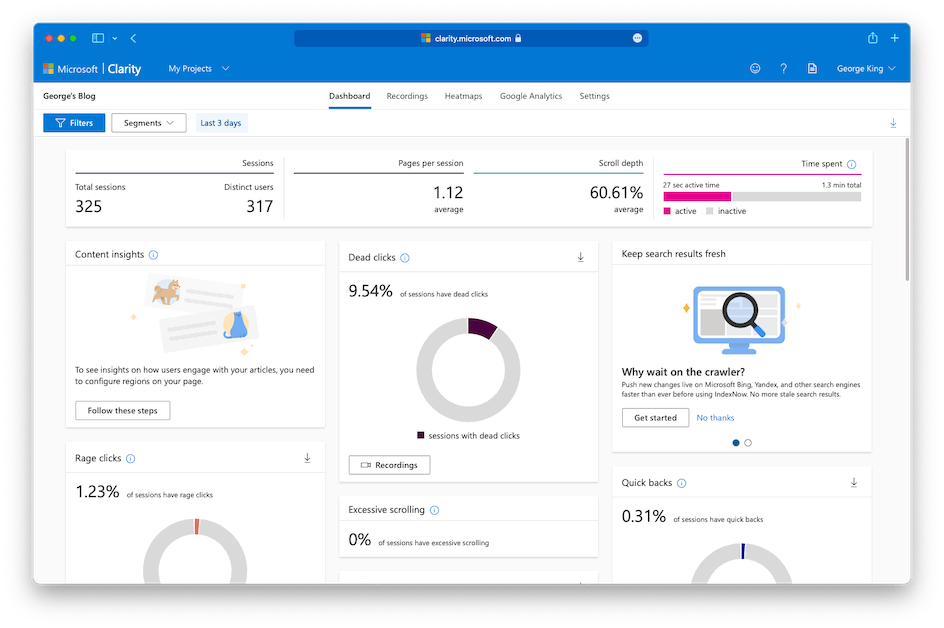
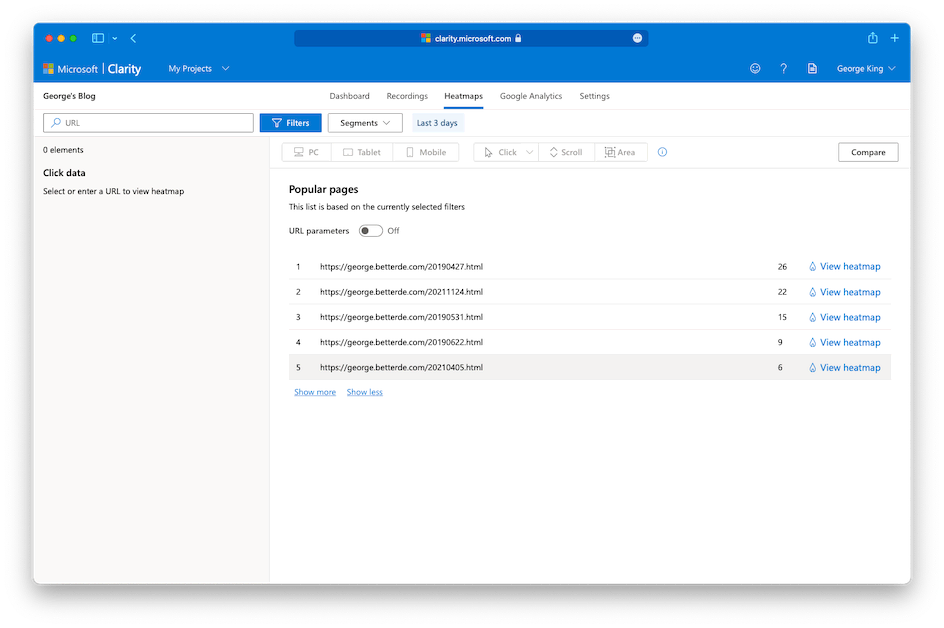
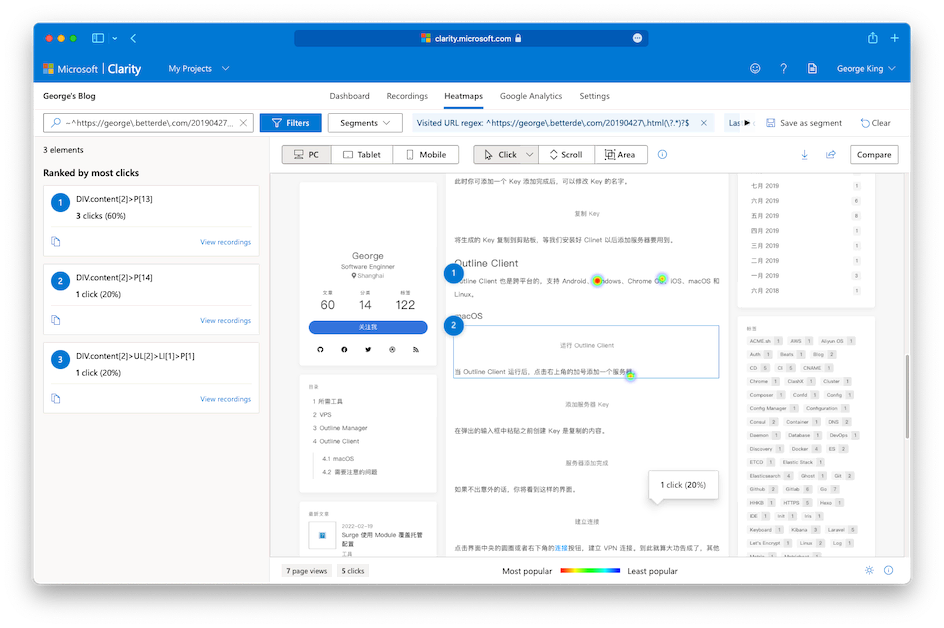
最终效果⌗



在这里可以看到用户点击的热点分布情况,在 Recordings 中可以查看用户在页面中停留的录屏,这个目前来看可能存在一定的误差。也许在以后会有所改善!
有着这个工具以后,我们就可以用数据分析来做决策,从而实现数据驱动的开发和设计!
I hope this is helpful, Happy hacking…